- Зачем нужна оптимизация изображений?
- Какие инструменты использовать для пакетного скачивания и сжатия?
- Подготовка к работе, что и как делать
- Получить список URL всех изображений, чтобы массово скачать картинки по ссылкам
- Установка и настройка wget
- Как массово скачать картинки с сайта — решение
- Пакетное изменение размера изображения
- Делаем сжатие картинок в разных папках
- IrfanView — программа для пакетного изменения размера изображений
- Настройка IrfanView под нашу задачу пакетного сжатия
- Пакетное сжатие всех изображений
- Видеоинструкция как массово скачать и сжать изображения
Данная методика пакетной оптимизации изображений подходит для обработки большого количества картинок, чтобы массово скачать картинки по ссылкам, в моем примере 1200 файлов которые были в разных форматах (.jpg, .png) и с обязательным сохранением файловой структуры, т.е. расположения папок в которых лежат файлы.
Важно — уровень сложности Средний +
1️⃣ Если прочитав инструкцию вы не смогли понять как сделать самостоятельно, напишите в комментариях свой вопрос.
2️⃣ Если нужен помощник для скачивания картинок с сайтов, или фото товаров и других изображений закажите на Кворке, цены от 500 рублей, раздел на бирже тут >>> «Любая рутинная работа»
Зачем нужна оптимизация изображений?
В рамках технической SEO оптимизации сайта.
Меньший вес изображений без потери качества для быстрой загрузки сайта, как следствие меньший процент отказов ухода со страниц пользователей из-за долгой загрузки.
- для оптимизации скорости загрузки страниц;
- поведенческие факторы на сайте;
- трафик с поиска по картинкам;
Итак если вы хотите знать как скачать изображения по списку URL и их оптимизировать выделите 15-20 минут на изучение этой инструкции и подготовки, именно столько может занять скачивание большого количества картинок и их массовая оптимизация картинок — сжатие, для SEO оптимизации сайта.
Какие инструменты использовать для пакетного скачивания и сжатия?
- Сервис массового сжатия изображений irfanview.com (бесплатно).
- Консольная утилита WGET — для массового скачивания файлов по заранее подготовленному списку https://eternallybored.org/misc/wget/ (бесплатно).
- Лягушка https://www.screamingfrog.co.uk/seo-spider/ (до 500 стр. сканирования бесплатно).
Команда для WGET
c:\wget.exe -i c:\url-list-jpg.txt —secure-protocol=auto -x -nc -c -P c:\files\
Подготовка к работе, что и как делать
Получить список URL всех изображений, чтобы массово скачать картинки по ссылкам
Для начала нужно получить список URL изображений которые нам нужно скачать с сайта и сохранить каждый URL с новой строки в текстовом файле.
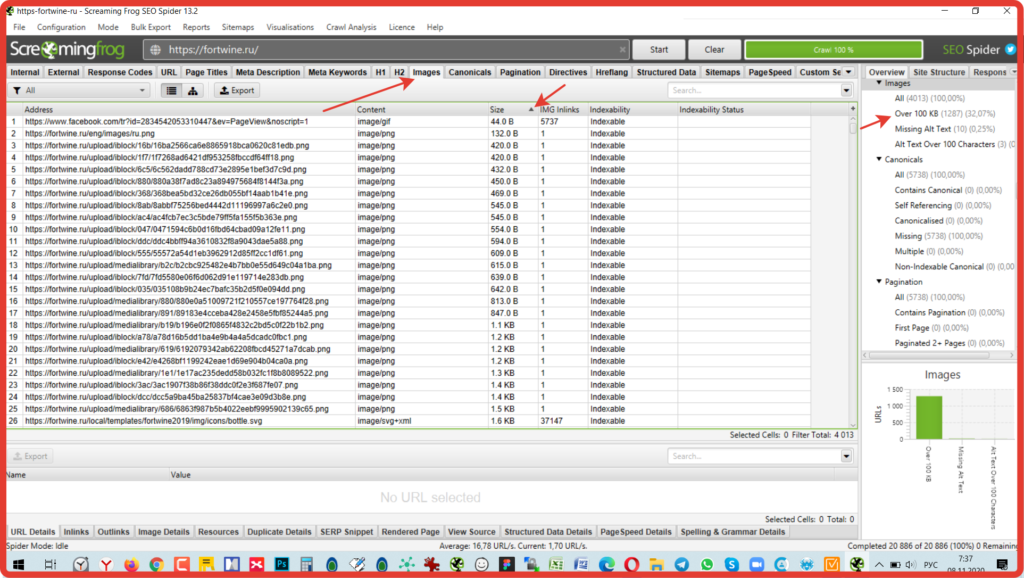
Для этого открываем в Screaming Frog вкладку Images и сортируем по размеру более 100 kb.

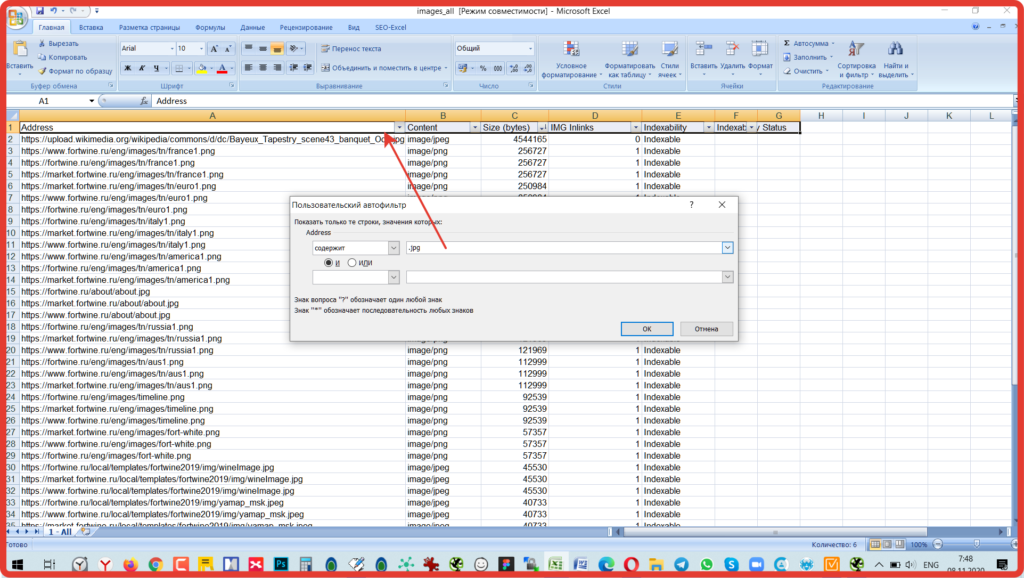
Полученные списком URL картинок фильтруем в Excell по расширению, делаем так со всеми расширениями изображений и каждое расширение нужно сохранить отдельно.

Для чего нужно фильтровать по расширению? При сжатии изображений программой irfanview с последующим сохранением она конвертирует все входные форматы в один, т.е. если на входе у нас были смешанные форматы картинок (.png, .jpg, .gif и т.д.) то на выходе получится один формат который задан в настройках программы, например на выходе мы получим все файлы в формате .jpg и потом при массовой заливке на сервер (хостинг) нужно будет вручную править в коде путь к изображению, или делать дополнительно работу по замене кода массово.
Сохраняем полученный файл с названием — «url-list-jpg.txt» в паке откуда будем работать, в моем случае я сохранил на диск C:\
Установка и настройка wget
Найти и скачать можно с любого другого источника, я использовал версию 1.20.3 (64 bit) для Winows 10 вот отсюда https://eternallybored.org/misc/wget/
Распаковываем архив и настраиваем утилиту. Для тех кто пользуется ей впервые как я, это консольная программа без интерфейса.
Для частой работы с WGET ее желательно настроить, но для работ в рамках SEO, тут я имею ввиду, что пользоваться ей буду не так часто и только, чтобы массово скачать картинки с сайта, я её буду запускать командой из консоли, т.е. настройку пропускаю, если вам нужна настройка напишите в комментах сделаю инструкцию.
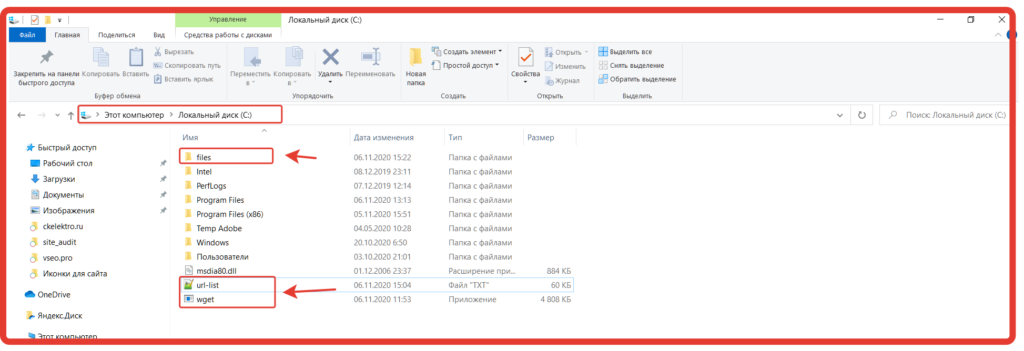
Скачал и распаковал по такому пути c:\wget. В корне диска также создаю папку «files» куда буду скачивать все картинки по списку URLов и там же в корне диска сохраняю список адресов картинок в текстовом файле, который создал из парсинга Screaming Frog`ом, у меня получилось:
- c:\wget — консольная утилита
- c:\files — папка куда будут скачены картинки
- c:\url-list.txt — наш файл со списком URL картинок

Когда все готово переходим к следующему шагу — к массовому скачиванию файлов изображений по заданному мною списку.
Как массово скачать картинки с сайта — решение
Когда все готово запускаем в консоле нашу утилиту WGET отдаём ей команду на скачивание и ожидаем. Для это в следующей последовательности делаем.
На клавиатуре вызываем командную строку комбинацией Win + R и в ней вводим команду запуска консоли Windows — cmd

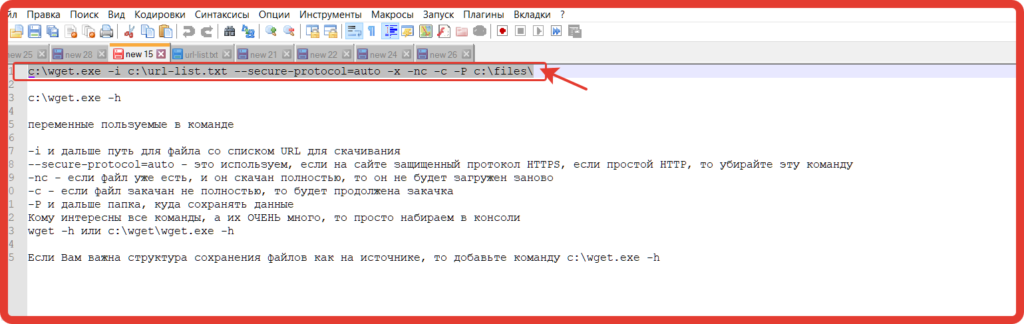
2 В блокноте создаем готовую команду

c:\wget.exe -i c:\url-list.txt —secure-protocol=auto -x -nc -c -P c:\files\
Поясню что это за переменные используемые в команде
-i и дальше путь для файла со списком URL для скачивания;
—secure-protocol=auto — это используем, если на сайте защищенный протокол HTTPS, если простой HTTP, то убирайте эту команду;
-h — если важна структура сохранения файлов как на источнике (что очень нужно в моей задаче);
-nc — если файл уже есть, и он скачан полностью, то он не будет загружен заново;
-c — если файл закачан не полностью, то будет продолжена закачка;
-P и дальше папка, куда сохранять данные;
Кому интересны все команды, а их очень много, то просто набираем в консоли wget -h или c:\wget\wget.exe -h
Запускаю в консоле утилиту и процесс скачивания — нажимаю enter, после старта на черном экране будет виден лог операций, по завершению задачи выведется сообщение что команда выполнена, сколько времени прошло и сколько файлов скачено. Если нужно прервать операцию жмем Ctrl + C (Break).

Пакетное изменение размера изображения
Делаем сжатие картинок в разных папках
Завершающим этапом в данной методике будет массовое сжатие .jpg изображений в нескольких папках за один раз.
IrfanView — программа для пакетного изменения размера изображений
Для этого скачиваем программу для пакетной обработки графики IrfanView https://www.irfanview.com/ устанавливаем и настраиваем по следующей инструкции.
IrfanView может обрабатывать изображения в нескольких папка и подпапках, сжимать их, конвертировать и сохранять в тоже файловой структуре которая есть на входе, что как раз мне и нужно потому, что я собираюсь сжимать уже опубликованные картинки и мне их залить нужно в те же папки в которых они находятся (1200 штук).
Настройка IrfanView под нашу задачу пакетного сжатия
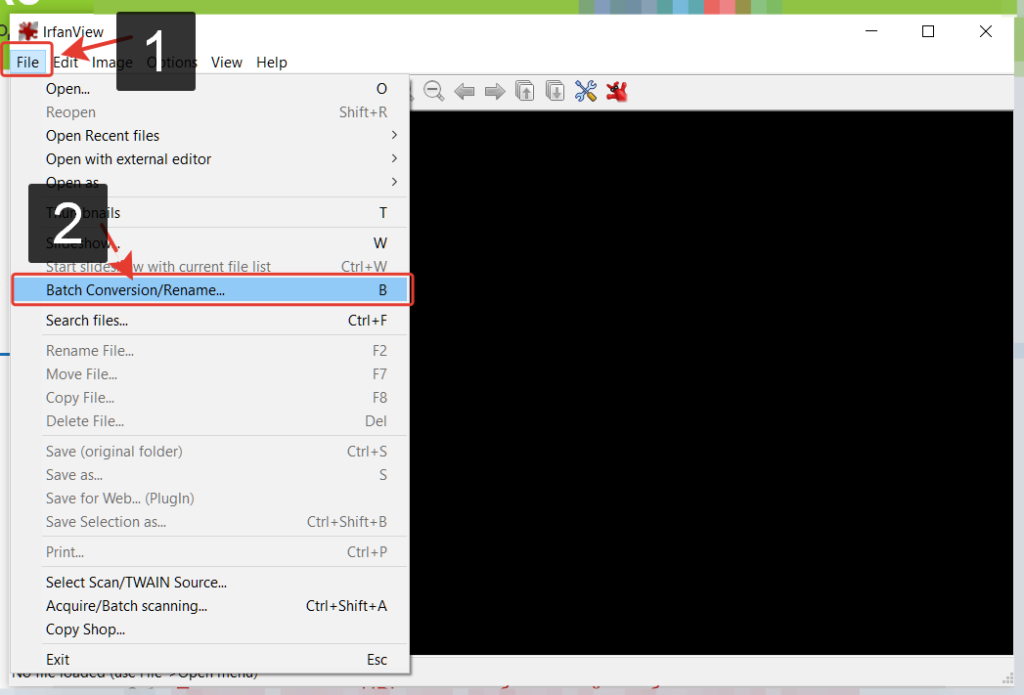
Для настройки программы переходим в меню -> File затем выбираем -> Batch Conversion/Rename

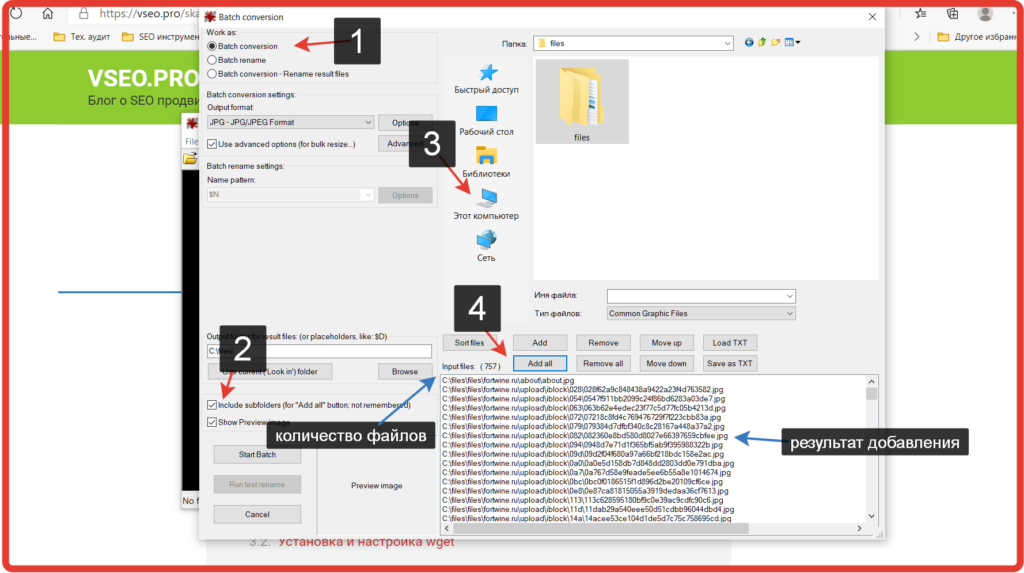
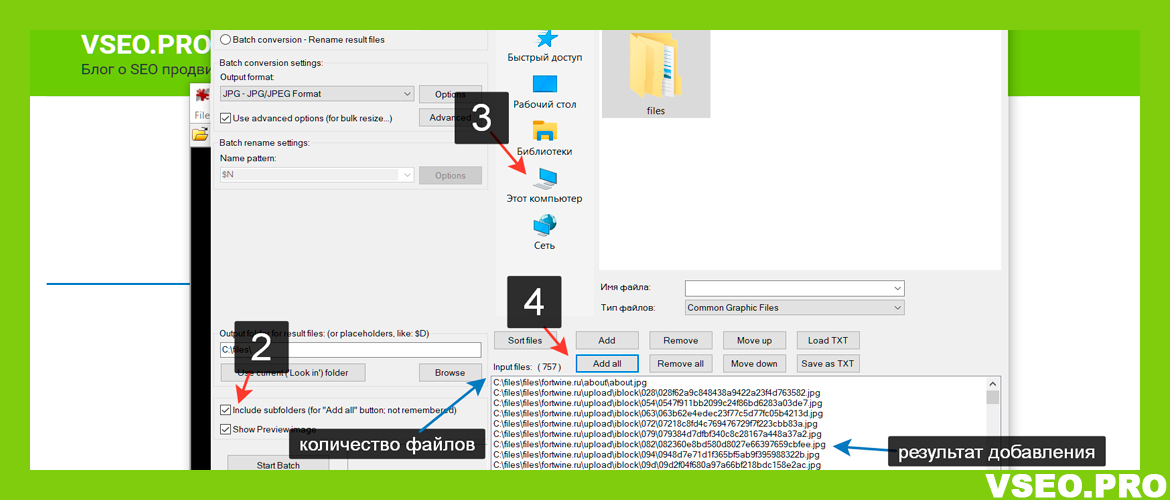
Следующий шаг настройки — добавить все папки и подпапки с нашими файлами изображений.

1 — В настройках IrfanView «Batch Convertion» нужно поставить «галочку» 2 — «Include subfolders» (включая подпапки), 3 — далее выбираем путь к нашим картинкам и 4 — добавляем всё. В нижнем окне результатом появятся все файлы изображений.
Теперь переходим к настройкам сжатия без значительной потери качества изображений, тут сразу скажу, что каждый должен его протестировать и подобрать под свои задачи степень сжатия.
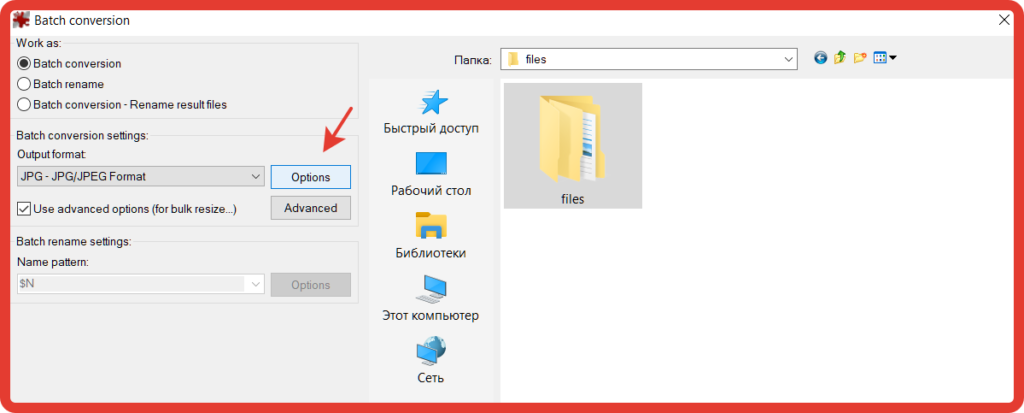
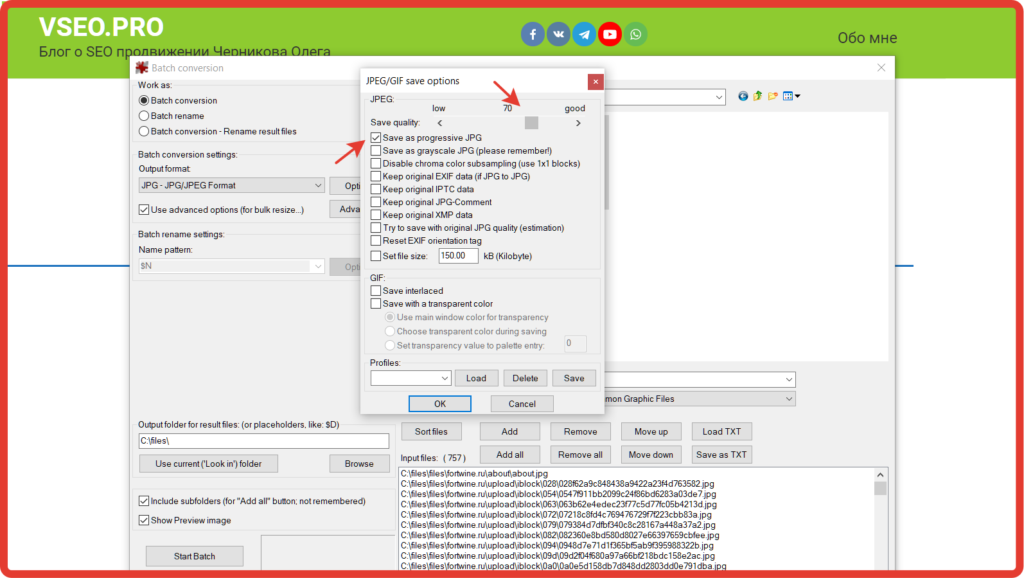
Переходим к настройкам сжатия в .JPG в том же окне «Batch Convertion» нажав на «Options»

В настройках сжатия оставляем только «Save as progressive JPG» — сохранить в формате «Прогрессивный JPG». Для сравнения загрузок обоих форматов приведу пример.
 |  |
| Загрузка изображения в обычном JPG формате | Загрузка изображения в прогрессивном формате |
Что же я отключил в настройках IrfanView? Я отключил всё что облегчит нашим картинкам загрузку и увеличит PageSpeed Insights а именно такую дополнительную информацию об изображении как время и место съемки, авторство, информацию о фотоаппарате или устройстве съёмки и т.д.

Пакетное сжатие всех изображений
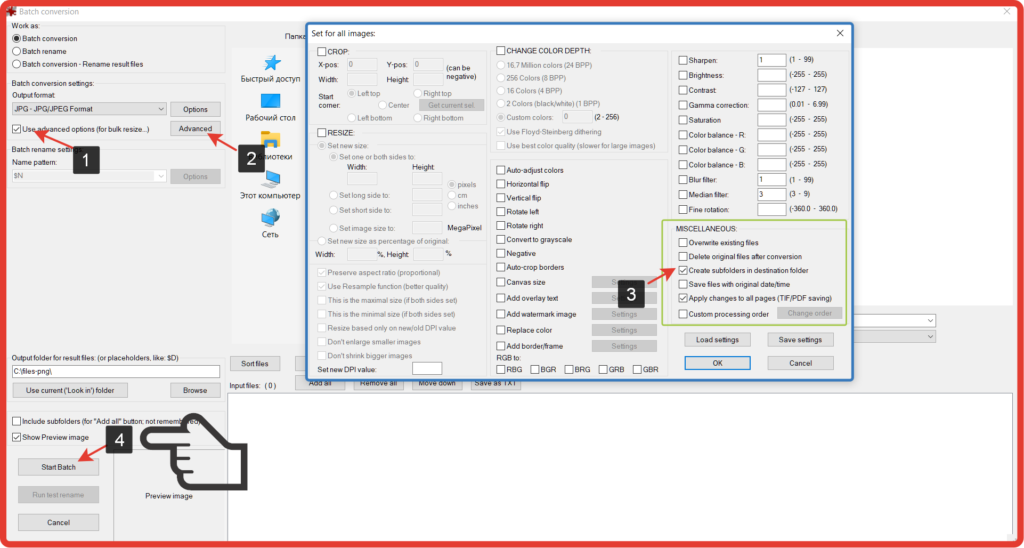
В следующем шаге 1 — Use advanced options (for bulk resize…) выбираем 2 — Advaced в открывшимся окне ставим выбор 3 — Create subfolders in destination folder (Создавать подпапки) это то из-за чего весь путь и проделан чтобы сжать все скаченные файлы и сохранить при этом структуру папок где они находились.
4 — нажимаем Start Batch, а затем наблюдаем за сжатием ⏳

Данный шаг был последнем, теперь вы знаете как можно оптимизировать несколько тысяч файлов изображений сохранив при этом файловую структуру.
Видеоинструкция как массово скачать и сжать изображения
А какие вы используете методы пакетного сжатия и оптимизации картинок? Напишите в комментариях, будет интересно обсудить.
Важно — уровень сложности Средний +
1️⃣ Если прочитав инструкцию вы не смогли понять как сделать самостоятельно, напишите в комментариях свой вопрос.
2️⃣ Если нужен помощник для скачивания картинок с сайтов, или фото товаров и других изображений закажите на Кворке, цены от 500 рублей, раздел на бирже тут >>> «Любая рутинная работа»






А вы для кого снимали это видео ??? Для себя или для людей? Гундосите ,ни хрена не понятно,откуда вы что взяли ! Тыкаете своей мышкой в один за другим файлом. Кто так объясняет ? Не умеете ,не беритесь ! Что на сайте написано ,хрен что поймешь ,что здесь ! Ужас .
Огромное спасибо за инструкцию , хорошо сжал 10000 фотографий товаров за 40 минут
, хорошо сжал 10000 фотографий товаров за 40 минут  , наверное из-за старго компа так долго, на домшнем тестил за 3 м 40 секнуд 100 файлов скачал и за 1 минуту ужал, Гугл Спид +23 пункта прибавил к странице после загрузки сжатых изображений, а вот .PNG не получилось так хорошо ужать, на выходе сильная потеря качества, пришлось их массово конвертировать в .jpg и потом ужимать, вроде норм получилось, но тоже не то, для себя сделал вывод что для интернет магазинов лучше подходит ДжиПег.
, наверное из-за старго компа так долго, на домшнем тестил за 3 м 40 секнуд 100 файлов скачал и за 1 минуту ужал, Гугл Спид +23 пункта прибавил к странице после загрузки сжатых изображений, а вот .PNG не получилось так хорошо ужать, на выходе сильная потеря качества, пришлось их массово конвертировать в .jpg и потом ужимать, вроде норм получилось, но тоже не то, для себя сделал вывод что для интернет магазинов лучше подходит ДжиПег.
Картинки и другие должны быть доступны для сканирования. Из-за блокировки страниц Google может получить неполную информацию о вашем сайте. Такое часто случается, если файл robots.txt блокирует доступ ко всем или некоторым веб-страницам. Если робот Googlebot не имеет доступа к CSS, JavaScript или изображениям страницы, мы не сможем определить, как она будет отображаться в мобильном браузере. То есть Google может не распознать, что страница адаптирована для мобильных устройств, и показать ее неправильно пользователям, выполняющим поиск с мобильных устройств.
Нет правильного или идеального формата для изображений. Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Артём спасибо за комментарий, но не совсем понятно что Вы хотели этим сказать.